从零开始 Hexo博客搭建
Hexo是一款快速、简洁且高效的博客框架
环境配置
Windows 篇
安装nodejs
进入nodejs中文网下载nodejs,32位64位安装包自选

安装git
进入git官网下载git,直接下载Windows包

Debian Linux篇
安装nodejs
同理,进入nodejs中文网下载nodejs,根据环境选择安装源码

我这里是树莓派4B,选择ARM v7,复制下载链接。1
2下载
wget https://npm.taobao.org/mirrors/node/v12.16.0/node-v12.16.0-linux-armv7l.tar.xz
然后解压1
2解压并移动位置
tar -xvf node-v12.16.0-linux-armv7l.tar.xz -C /usr/local/
进入目录并改名1
2cd /usr/local/
mv node-v5.10.1-linux-x64/ nodejs
创建硬链接1
2ln -s /usr/local/nodejs/bin/node /usr/local/bin
ln -s /usr/local/nodejs/bin/npm /usr/local/bin
测试是否已安装1
2node -v
npm -v
安装Hexo
进入Terminal或者Powershell,使用npm下载Hexo1
npm install hexo-cli -g
如果是Linux系统,请执行 ln -s /usr/local/nodejs/bin/npm /usr/local/bin 创建硬链接
接下来,执行下列命令,创建Hexo源码包1
2
3
4下列<folder>请自行改名
hexo init <folder>
cd <folder>
npm install
Hexo基本操作
新建
运行Hexo(默认4000端口)
1
hexo server
新建文章(存放在source/_posts中,以Markdown作为写作语言)
1 | 下列<title>请自行改名 |
- 新建页码(存放在source中)
1 | 下列<title>请自行改名 |
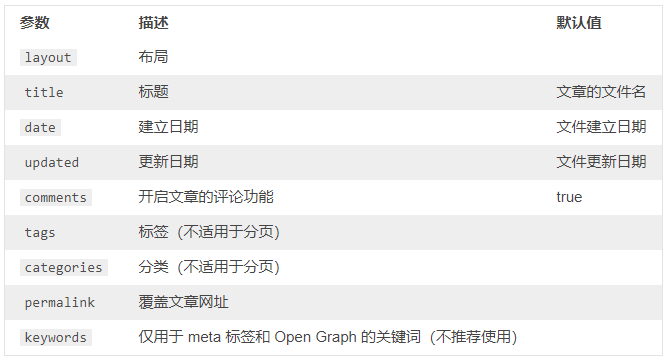
Front-matter
Front-matter 是文件最上方以 — 分隔的区域,用于指定个别文件的变量
1 | 举例 |
下图展示了如何设置Front-matter

这就是Hexo的博客的入门搭建啦!恭喜成功搭建的小伙伴们!